Table Of Content

Colorlib Wizard 1 is a cool registration form wizard developed by Colorlib. Colorlib Wizard 5 is a fantastic form wizard developed by Colorlib. In this form, the user can only see the heading of the currently opened tab. Colorlib Wizard 11 is another good example of a form wizard that includes Bootstrap tabs.
Add Any Widget You Like!
Our unique custom table design capabilities allow us to transform the most imaginative visions of designers and architects into reality. Awesome HTML tab design with image and text, which was developed by Dmitry Sharabin. Moreover you can customize it according to your wish and need. Frontend web developer and web designer specializing in WordPress theme development.
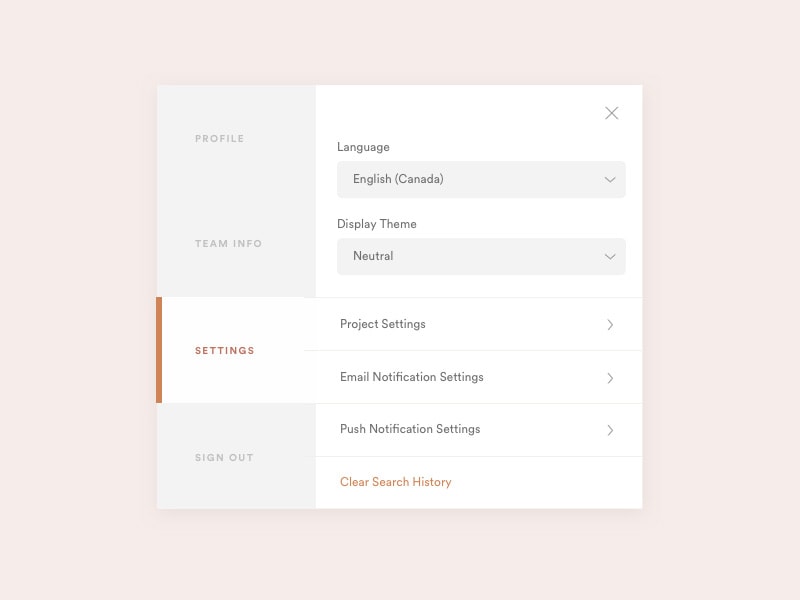
Category Tabs

This article delves into the nuances of tab design, offering actionable tips and highlighting common pitfalls to avoid. As we can organize tabs together within the same region of space, the user can skip from one section to another with the click of a button. The last one we have for you is another awesome way to integrate CSS tabs onto your site. It works as a toggle switch to switch between the contents from one tab to the next using simple but attractive animations.
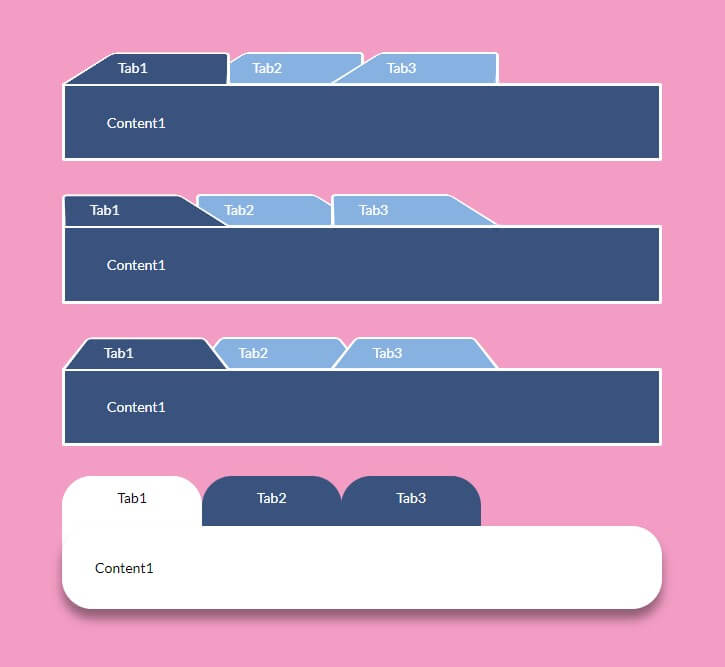
CSS Tab Bars
This can be particularly useful in mobile apps, as it allows users to quickly switch between different sections of the app without having to navigate through a series of menus. The tabs design pattern is very well known among users of all types. It helps you to provide a large amount of content to users, while maintaining a high degree of user-friendliness. With tabs, it’s easy for users to know where they are, what they can do there, and where they can go at all times.
Golden Colorado Bachelor Pad
Now just because it is a tab doesn’t necessarily need to be horizontal. This responsive CSS tabs and accordion is the perfect example. It is versatile enough to be used as an accordion or a tab, but implementing it onto your site is also pretty easy. The simple blue and white structure is clean and professional looking.
Uses a quick fade transition between tab content and has a range of example content within each one, showing how it could be used in a real website. This CSS tab example would go nicely on a landing or product page, helping maximise the space in one area. Reduces down to accordion-style tabs on mobile and small screens. It has a subtle fade animation when you switch between the tabs.

The Ultimate Guide to Tabs Navigation Design Best Practices
Galaxy Tab Active5 rugged tablet leaked with suitcase design and stylus - Yanko Design
Galaxy Tab Active5 rugged tablet leaked with suitcase design and stylus.
Posted: Thu, 04 Jan 2024 08:00:00 GMT [source]
Check out these excellent HTML Tabs which are available on CodePen. As this is a fully customizable Bootstrap template, you can change anything in this example of the Bootstrap tab. If you do not require five tabs, you can remove some of them. Gabriel Buzzi Venturi have developed this Bootstrap tab example.
Storyline 360: Adding Markers to 360° Images
One additional disadvantage of tabbed navigation is that it can sometimes lead to hidden content. When content or functionality is placed within tabs, it may not be immediately visible to users. This can be especially problematic if the hidden content is critical to the user’s goals.
Colorlib Wizard 27
The user can go to the next step by clicking the ‘Next Step’ button or clicking the numbered tabs. There are 4 tabs in this wizard with appropriate headings and icons. The tab headings are ‘Account’, ‘Personal’, ‘Payment’, and ‘Confirm’. By just looking at the tab headings and icons, the user can know what each tab is about. The tabs represent the category of information COLLECTED from the user in this registration form. Third, let’s navigate to the Tab Active State panel, change back the hover state to “Normal State”, and select the teal color for the button color and black for the text color.
The user can also see the content of the next tab by clicking the ‘Next’ button. They can also view the content of the next tab by clicking the ‘Next’ button. The user can see the content of each tab by clicking the tabs. A convenient and quick solution if you are looking for a somewhat simple and modern free 4-step wizard.
Tabs are a great way to display a lot more content in one area or to create an intuitive UI layout. If you like to add hover effects to your tabs buttons, we recommend you this list of the best CSS button hover effects. Fully responsive CSS tabs with icons that use a minimal design and layout. A great example of how vertical height can be taken into account. Another great example to see how content using CSS tabs can be filtered to display what is needed.
It’s the same reason that we often think we know where to click when first experiencing a website—and get frustrated if things aren’t where we think they should be. Choosing the right user interface design pattern is crucial to taking advantage of this natural pattern-spotting, and this course will teach you how to do just that. You should not use tabs in your designs when the user will need to compare several sections of content with each other, like in this example from The New York Times. Tab labels should be short and sweet; ideally, they should not exceed two words, and they must convey to the users exactly where they will be taken when they click these.

No comments:
Post a Comment